Checkscripts
Half checklist, half script. Incremental automation of repetitive tasks made easy.

Inspired by Dan Slimmon's idea of "Do-nothing scripting", Checkscripts allow you to programatically document a process. This gives the benefit of making the process easier to follow while allowing developers to incrementally automate it over time.
If you have a manual process, you can easily document it using a Checkscript and benefit from having this process stored in source control. When you have time to automate one part of the process, you can change that step over to a function:
import { checkscript, step } from "checkscripts";
interface ExampleContext {
backupFilePath: string | undefined;
}
checkscript<ExampleContext>(
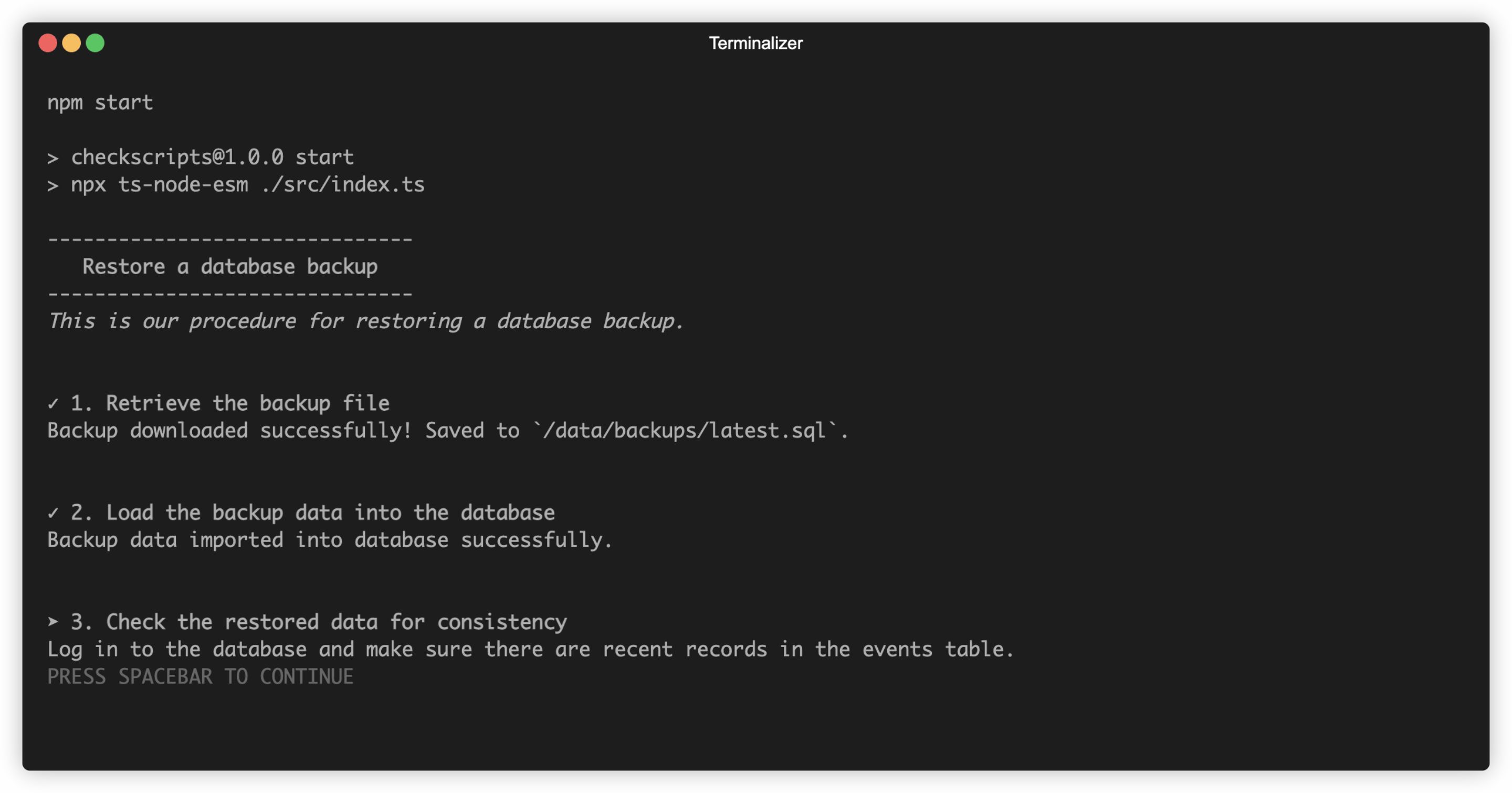
"Restore a database backup",
"This is our procedure for restoring a database backup."
)
.steps(
step("Retrieve the backup file", async (context) => {
const file = await fakeApiCall();
const path = await saveFile(file);
context.backupFilePath = path;
return `Backup downloaded successfully! Saved to \`${context.backupFilePath}\`.`;
}),
step("Load the backup data into the database", async (context) => {
if (!context.backupFilePath) throw new Error("No backup file found");
await importDataFromFile(context.backupFilePath);
return "Backup data imported into database successfully.";
}),
step(
"Check the restored data for consistency",
"Log in to the database and make sure there are recent records in the events table."
)
)
.run();For more details on features and to see what it looks like when it runs, take a look at the npm package or GitHub repository.